In the web 7.0 or whatever version of the web we’re in, Javascript is king. Now, there’s lots of stuff you can do directly with Visualforce (like dynamic picklists) but sometimes for the best user experience you’ll want to use Javascript to make it even better. There are lots of Javascript tutorials out there and there are lots of Visualforce tutorials out there (don’t forget Trailhead) so I’m going to talk about some tricks that people should know when working with Javascript on Visualforce
Visualforce
Namespaced Component in Managed Packages
by Patrick Connelly posted on September 13, 2016
As part of my managed package crusade I decided I should delve into the world of Visualforce from a managed package. While pure Visualforce is going to be in my package that’s not nearly as interesting as packaging and using namespaced components as part of the package. So let’s take a look at how we can use a namespaced component.
Namespaced Component
The component that I created in my packaging org is simple. The Visualforce page provides an account Id and the component lists out each of the account’s cases. This component isn’t going to win any awards for originality, but it will serve it’s purpose.
Watermarking PDFs in Visualforce
by Patrick Connelly posted on May 09, 2016
Keeping on the PDF and Trailhead theme, lets take a look at adding watermarks to our PDFs. There was recently a developer boards post about watermarking a PDF and it dovetailed nicely into the previous posts.
apex:gaugeSeries and display report data
by Patrick Connelly posted on January 25, 2016
I recently helped out on a Developer Boards post about recreating a dashboard in Visualforce to create a home page component. This works great with analytics:reportChart assuming you are not using a gauge chart. However if you want to use a gauge chart then you’ll have to dive into the apex:gaugeSeries component and personally I found the documentation a bit lacking. So, let’s dive into how to create a gauge chart based on a summary report.
Salesforce1 Actions with Visualforce
by Patrick Connelly posted on January 03, 2016
Salesforce1 Actions can be very powerful. Most of the examples I have seen regarding Salesforce1 Actions have been around Global Actions that show up on the home page. I recently had the chance to play around with object specific actions and found that combined with Visualforce pages they can be very powerful.
Goal
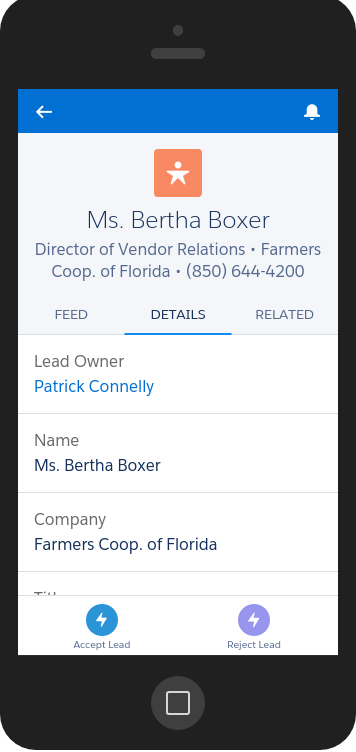
The goal of this post is to create two quick actions for the Lead object. One that will reject a lead and one that will accept a lead.

We will be doing this via a Visualforce page that has an onload action. This will be useful so that we can re-use this both for a standard page layout button as well as for our Salesforce1 Action
Dynamic dependent picklists in Salesforce
by Patrick Connelly posted on July 09, 2012
One thing that comes up a lot in the in the #salesforce IRC channel is doing dynamic Visual Force driven off of picklists. So, let’s buckle up and get to it.
Data Model
In this simple example we are going to make an extension to the case page. On this page we are going to us a custom Product/Version object to display on the page. The product list well be determined on the start/end date of the product. And the version will be driven by the currently selected product. Product
- Name – The name of the product
- Currently_Supported__c – Formula based on StartDate__c and EndDate__c (Integer version of a boolean)
- StartDate__c – The date the product should be shown (Rollup min from the version)
- EndDate__c – The date the product should be hidden (Rollup max from the version)
Version
- Name – The name of the version
- Currently_Supported__c – Formula based on StartDate__c and EndDate__c (Integer version of a boolean)
- StartDate__c – The date the version should be shown
- EndDate__c – The date the version should be hidden
- Product__c – The product the version is related to




