Recently I started setting up some Outbound Messaging to I needed to set up a blackhole (messaging sink) for messages to go to until we had stood up the real messaging endpoint. To host this I setup a simple nodejs service on our company’s externally available (but internally hosted) instance of Openshift. This service simply sends back the appropriate ACK for any XML that is POSTed to it.
apex:gaugeSeries and display report data
by Patrick Connelly posted on January 25, 2016
I recently helped out on a Developer Boards post about recreating a dashboard in Visualforce to create a home page component. This works great with analytics:reportChart assuming you are not using a gauge chart. However if you want to use a gauge chart then you’ll have to dive into the apex:gaugeSeries component and personally I found the documentation a bit lacking. So, let’s dive into how to create a gauge chart based on a summary report.
Salesforce and Fuse: Rolling your own ESB
by Patrick Connelly posted on January 19, 2016
There are lots of reasons why you would want to send data from Salesforce to a third party system. A simple example that comes to mind is to index your Salesforce data for external searching. Now, there are lots of 3rd party companies that you can do integration with, but most of these are externally hosted and do not give you the granular control that you may want or they may not give you access to your backend systems in a way you want.
Strip extensions from company names
by Patrick Connelly posted on January 10, 2016
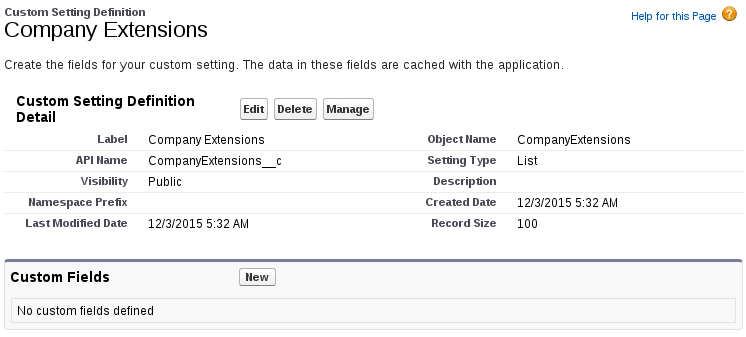
In a recent developer boards post, there was a person asking how to programmatically strip extensions from the end of company names. This seems like an interesting problem that can be solved with regular expressions with the data stored in a custom setting
Custom Setting

Salesforce1 Actions with Visualforce
by Patrick Connelly posted on January 03, 2016
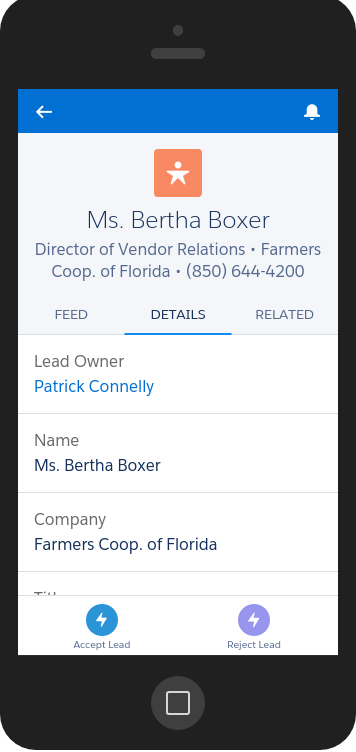
Salesforce1 Actions can be very powerful. Most of the examples I have seen regarding Salesforce1 Actions have been around Global Actions that show up on the home page. I recently had the chance to play around with object specific actions and found that combined with Visualforce pages they can be very powerful.
Goal
The goal of this post is to create two quick actions for the Lead object. One that will reject a lead and one that will accept a lead.

We will be doing this via a Visualforce page that has an onload action. This will be useful so that we can re-use this both for a standard page layout button as well as for our Salesforce1 Action
Trailhead: Man your battle stations!
by Patrick Connelly posted on December 18, 2015
It’s no secret that I’m a huge Trailhead fan. I’ve written several posts about it. As much as I love Trailhead, I do find that the standard modules are a little tough for new people to see how it can be useful. That is where the Projects come in. The Trailhead Projects give you a goal and walk you through how to do something from start to finish, and in my opinion, it really helps to solidify how the platform can be used and what powerful things you can do without code.
JSON Deserialization in Salesforce
by Patrick Connelly posted on November 30, 2015
I have been several posts recently on the Developer Boards around JSON deserialization and some weird and convoluted ways to convert it into something that is useful for Salesforce. Let’s talk about what I have found is the cleanest way to handle JSON deserialization.
JSON Payload
Let’s take a look at our JSON payload. I am taking the payload from the docsample Heroku app since it’s an easy way to get consistent data from a webservice.
{
"invoiceList": [
{
"totalPrice": 5.5,
"statementDate": "2011-10-04T16:58:54.858Z",
"lineItems": [
{
"UnitPrice": 1,
"Quantity": 5,
"ProductName": "Pencil"
},
{
"UnitPrice": 0.5,
"Quantity": 1,
"ProductName": "Eraser"
}
],
"invoiceNumber": 1
},
{
"totalPrice": 11.5,
"statementDate": "2011-10-04T16:58:54.858Z",
"lineItems": [
{
"UnitPrice": 6,
"Quantity": 1,
"ProductName": "Notebook"
},
{
"UnitPrice": 2.5,
"Quantity": 1,
"ProductName": "Ruler"
},
{
"UnitPrice": 1.5,
"Quantity": 2,
"ProductName": "Pen"
}
],
"invoiceNumber": 2
}
]
}
So we can see here that the data provided is an invoice list and each invoice contains data and line items for that invoice.
Email Reference Id: Winter 16 Changes
by Patrick Connelly posted on October 12, 2015
In the latest Salesforce release (Winter ‘16) there was an update that changes how the Email Reference Id (aka Thread_Id) is generated.
Old Email Reference Id
The old email reference Id was in the format of [ ref:orgId.caseId:ref ] and was really easy to generate. All you had to do was concatenate the currentUser’s orgId and their caseId together
public static String refId (String orgId, String caseId) {
return '[ ref:' + orgId + '.' + caseId + ':ref ]';
}
Run this and you’re done. Easy peasy.
New Email Reference Id
This all changed with the release of Winter ‘16. Once this hit the way the email reference Id changed so much that the Email to Case process wouldn’t even parse the old thread ids. So when a reply back to an email containing the old email reference id would come in, it would create a new case instead of pairing the EmailMessage with the Case Id in the thread_id.
Comparable: Sorting Objects in Salesforce
by Patrick Connelly posted on October 10, 2015
Like most Object Oriented languages, Apex will allow you to make an order List of objects that you can then iterate over and manipulate. However, Apex will not let you use the built in sort method for List to sort sObjects by a field inside. To do this, we have to implement our own comparable class to do the sorting for us.
Basic sorting
Implementing Comparable
Let’s take a look at a simple class that takes in an Employee object, stores the employee’s data in it and allows us to sort a list of Employees by their salary.
Coveralls: Code Coverage for Salesforce
by Patrick Connelly posted on August 23, 2015
When we started working on the Apex Lodash project we knew we wanted to publicly post our code coverage percentage. To do this we chose to use coveralls.io since it is free for open source projects.
Travis CI
In a previous post I talked about how to setup Travis CI to deploy your Salesforce code automatically. We will be updating the Travis CI configuration to push the testing results to coveralls.
Coveralls
There don’t seem to be too many options around for code coverage display on the Internet. Coveralls has lots of options for various coding languages and a pretty nice interface. Like Travis CI, Coveralls is free for open source projects and they do have paid options that supports private repositories. It does support several other CI platforms if you’re not using Travis CI.